2018-05-28
2018-05-28
规范不仅仅是标注,它比标注更宏观,优秀的规范能统一方向与基本参数,确保能预留无数的设计可能性的同时来保证扩展性。一个优秀的设计师,也总能在某种同样的条件下设计更精彩的方案。
丨为什么

●保持统一性
统一性是交互设计的一个基本原则,在一个长期迭代多人合作的项目中,不同的设计师会负责不同的模块,每个人都有各自的思路,就有可能会对相同的元素做出了不同的方案,对于用户来说容易造成困惑,对品牌整体形象的建设也没有好处。所以对于较大型的产品,最好有设计规范来定义基本的元素,帮助众多设计师一起做出有统一性的产品。
●提升团队工作效率
对于同一个基本元素,如果没有设计规范,交互设计师需要设计一次交互方式,视觉设计师需要设计一次外形,每个不同的设计师遇到这个元素时都可能重新设计一遍。但如果有了设计规范,只需设计一次,团队中任何一个设计师需要用的时候直接拿来用就可以了,也不需要再进行视觉和开发,极大的提升了效率。
●打磨细节体验
在整理每个元素的规范时,设计师都需要对其场景、状态考虑清楚。在整理的过程中,经常会发现一些以前没注意到的问题,并进行优化。把一个小元素单独拎出来仔细考量,写成一篇完整规范的过程,其实就是在打磨细节的过程。
丨什么时候
最理想的情况是在做设计前把设计准则、风格、规范都定义清楚,但在实际项目中很少能有条件这样做。项目初期总是小步快跑、先上再说,产品在不断试错的同时设计也是在不断试错,在一开始就能定义一个完全“正确”的规范其实是不太现实的。通常情况下,在产品发展日趋平稳,产品定位和品牌形象都比较确定的时候;参与设计的人越来越多,统一性和效率的问题渐渐显现出来的时候,就是需要定义和整理设计规范的时候。
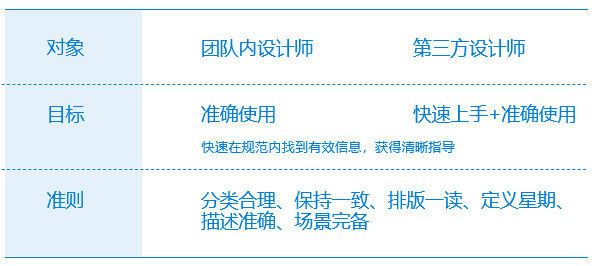
丨规范对象

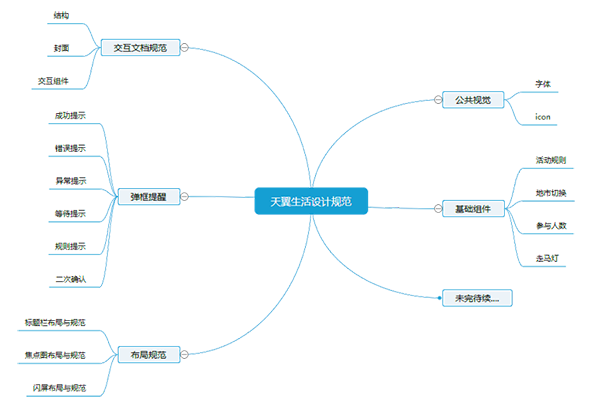
丨内容分类

丨交互文档结构
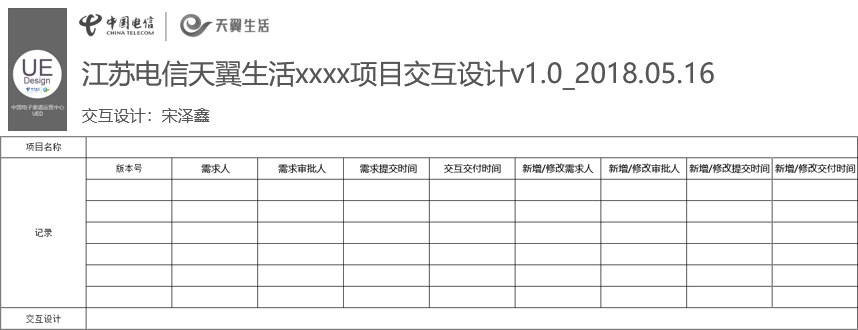
1.完整的交付物基础信息
项目名称,版本号,需求方,需求提交时间,需求审核人,
新增需求提交时间,新增需求审核人,新增修改纪录,交互稿交付时间,交互设计人
2.新增修改纪录 3.需求文档 4.交互设计的方案阐述/备注
5.页面交互流程图
界面布局,操作手势,反馈效果,元素的规则定义
6.异常页面和异常情况的说明
丨交互文档内容
1.需求文档
需求分析应该包含:功能需求和对需求分析理解。
2.新增修改纪录
新增修改纪录应该包含:新增交互和修改纪录的来往版本说明。
3.页面布局
从页面的布局可以看出产品的整体结构,帮助同事了解界面的功能展示和元素布局。
4. 页面跳转
将产品分解为多个任务,一般每个产品都有若干个主干任务,其他则是支干任务在页面流程图上面,清楚的标注出通过怎样的操作跳转到哪个界面。对于特殊的跳转效果要特殊说明。
5.异常页面和异常情况的说明
先考虑正常情况,当正常情况全部做完了,接下来就可以开始画所有的异常页面和异常情况。常见的异常页面包含:数据为空的页面、操作失败的页面、拉取数据失败的页面、页面不存在的页面。
丨交互文档封面