有的时候错误的火车会把人带往正确的目的地。


有的时候错误的火车会把人带往正确的目的地。
Huawei EMUI 9 设计视频

Colour OS 6 设计视频

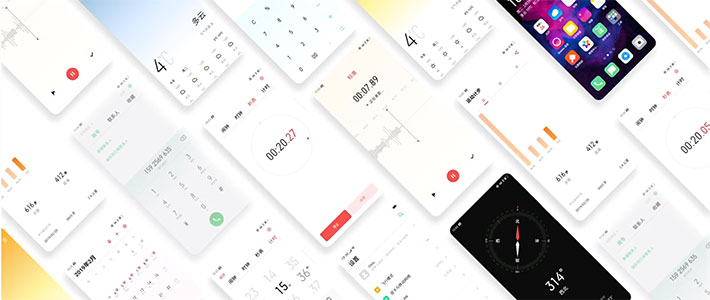
MIUI 10 设计视频

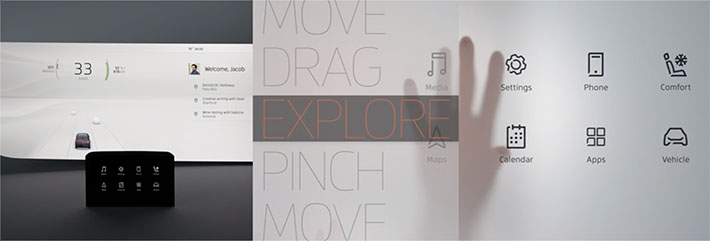
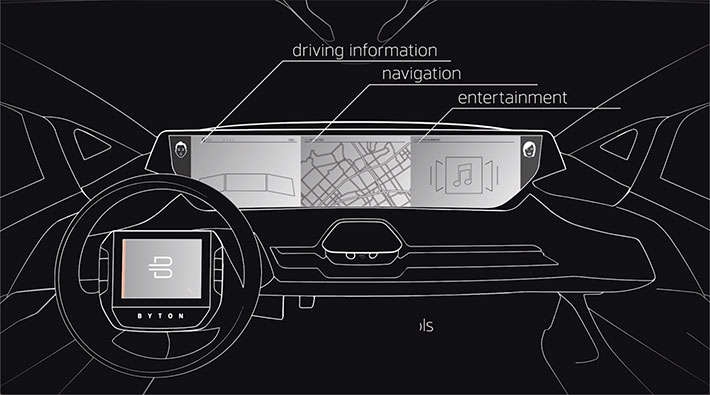
拜腾车机人机交互设计视频

拜腾车机人机交互


乐无大小,家无远近。
2018.10.18
设计原则中的对比性
 项目中,一个页面上的不同元素之间要有对比效果,达到吸引用户的对比效果。对比不仅可以用来吸引眼球,还可以用来组织信息,清洗层级,在页面上引导用户,并且制造焦点。要想实现对比,对比就必须要强烈,切忌畏畏缩缩。
项目中,一个页面上的不同元素之间要有对比效果,达到吸引用户的对比效果。对比不仅可以用来吸引眼球,还可以用来组织信息,清洗层级,在页面上引导用户,并且制造焦点。要想实现对比,对比就必须要强烈,切忌畏畏缩缩。
2018.10.17
设计原则中的重复性
 设计的某些方面需要在整个项目中重复。重复的元素可能是一种粗体,一条直线,某个项目符号,颜色,设计要素,某种格式或者空间关系等等。可以吧这种重复理解为“一致性”。但它不只是自然的一致,是一种统一设计各个部分的有意识的行为,就如我们为每个项目做的设计规范。
设计的某些方面需要在整个项目中重复。重复的元素可能是一种粗体,一条直线,某个项目符号,颜色,设计要素,某种格式或者空间关系等等。可以吧这种重复理解为“一致性”。但它不只是自然的一致,是一种统一设计各个部分的有意识的行为,就如我们为每个项目做的设计规范。
2018.10.16
设计原则中的对齐性
 任何元素都不能在页面上随意安放,每一项都应该与页面上的某个内容存在某种物理视觉关系。如果页面上的一些项是对齐的,便会得到一个更内聚的单元,即使对齐的元素是物理彼此分离的,但在用户眼里他们会有一条看不见的线吧彼此联系在一起。且对齐意味着有条理,页面也最好只有一种对齐方式。
任何元素都不能在页面上随意安放,每一项都应该与页面上的某个内容存在某种物理视觉关系。如果页面上的一些项是对齐的,便会得到一个更内聚的单元,即使对齐的元素是物理彼此分离的,但在用户眼里他们会有一条看不见的线吧彼此联系在一起。且对齐意味着有条理,页面也最好只有一种对齐方式。
2018.10.15
设计原则中的亲密性
 将相关的项目组织在一起,移动这些项,是他们的物理位置相互靠近,这样一来,相关项将被视为凝聚为一体的一个组。亲密性意味着关联,在一个页面上,物理位置的接近意味着存在关联。反之,如果某些信息项彼此之前无关联,这些元素就不应该做设计上的物理亲近,
将相关的项目组织在一起,移动这些项,是他们的物理位置相互靠近,这样一来,相关项将被视为凝聚为一体的一个组。亲密性意味着关联,在一个页面上,物理位置的接近意味着存在关联。反之,如果某些信息项彼此之前无关联,这些元素就不应该做设计上的物理亲近,
2018.10.12
运营中设计活动中的错误:
 设想一个胃痛的病人去看医生,
设想一个胃痛的病人去看医生,
病人:“大夫,疼死了,我觉得是阑尾炎,你赶紧帮我把它切除了”当然,不管病人多着急,任何有责任心的大夫都不会立刻就做手术,病人可以描述症状,但医生最终要靠自己的专业知识来正确的诊断,并制定治疗方案。对于设计师来说,倾听问题反馈远比直接得到解决方案更有价值,同软件开发一样,设计也是一门专业技
能,开发者从来不会让需求写代码,那么,设计问题同
样不应该丢给需求去解决。
2018.10.10
以人为导向的设计:
 1.理解用户的期望,需求,动机和使用情景;
1.理解用户的期望,需求,动机和使用情景;
2.理解商业、技术以及行业的机会、需求和制约;
3。产品的形式、内容、行为可用、易用,令人满意。
并有技术可行性和商业利益的产品。
Flyme OS 7 设计视频